- Topics:
- apps
- css
- games
- javascript
- mobile
- node
- php
- speaking
- tehcl
- textmate
- tools
- video
- webgl
- published:
- 2009.06.28
- topics:
- games
A friend of mine runs umber° studios, an art gallery in south Minneapolis. The gallery is celebrating its second anniversary with a show titled "Together" that brings… together… all the artists who have shown work in the gallery in the last two years. The reception was on June 20, and the show runs through July 12.
Here's a photo of yours truly next to my submission — a nearly life size blowup of some pixel art I've been working on for Zachstronaut:
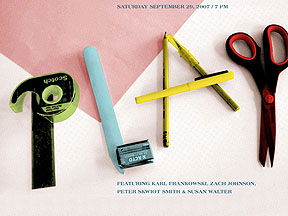
So like I said, the "Together" show was comprised entirely of artists who had previously shown work at umber. I had the great pleasure of showing a variety of fun pieces in a fall 2007 show titled "Play." The show was the idea of my friend Peter Smith, and I was very happy to have him invite me to be a part of it.
My art for the "Play" show was a juxtaposition (oh yes, I dropped the j-bomb) of video games I played growing up — which inspired my career path as a builder of the digital flavor — with the physical toys I used to build stuff as a kid.
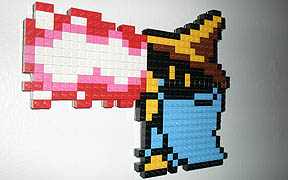
First below, photos of four pieces done in LEGO brick on LEGO plate (left to right, top to bottom). Here are links to the games in question: Bubble Bobble (NES), Dragon Warrior (NES), Final Fantasy (NES), Super Mario Bros. (NES). Then, a piece constructed with dominoes, GORILLAS.BAS (QBasic).
Actually, I had one more LEGO work in the show which was the heart containers from The Legend of Zelda (NES), but that piece has sold. If you're seriously interested in any of this art or commissioning a piece, contact me.
Surprisingly, I've never become a regular Flickr user, but I imagine I should get high-res shots of these up on Flickr or somewhere eventually.
- published:
- 2009.06.22
- topics:
- css
- javascript
After my last post about the CSS text-shadow property it occurred to me that it could be used to create some fun pseudo-realtime lighting effects.
In the example below I am using a PNG to create a spotlight, and I am using JavaScript to update the text-shadow style on the text in order to simulate realtime shadows from a single light source. Move your mouse over the box to cast a shadow with the spotlight.
Should work in Firefox 3.5, Safari, Opera, and Chrome. Apparently still no support in IE8? Big shocker there.</sarcasm>
View the example in a new window.
- published:
- 2009.06.15
- topics:
- css
- video
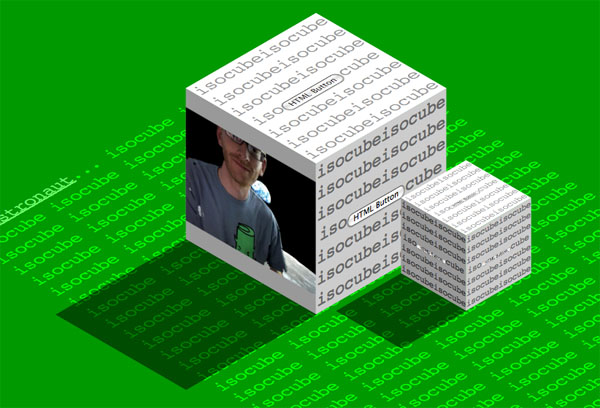
The isometric "3D" cube shown in the demo is created using HTML and CSS transforms available in Firefox 3.5, Safari, and Chrome. Users of these browsers should also see some video on one of the faces of the cube thanks to the new HTML5 <video> tag.
A detailed blog post about the isocube was published on hacks.mozilla.org as part of their Upgrade the Web in 35 Days series.
View the isocube in a new window.
- published:
- 2009.06.13
- topics:
- css
With the Safari supported CSS property text-shadow coming to Firefox 3.5, I thought I'd play around with the feature a bit more. Because shadows can be positioned, colored, and blurred — and because you can do multiple shadows — they actually let you do more that just create shadows. You can create programmatically blurred copies of text. You can create outer glows. You can create pseudo-3D effects. Playing around with what was technically possible, I did discover a few interesting things. None of the examples below are mean to be beautiful from a design perspective. They are more about exploration of the technology.
The Examples
Make the text color the same as the background color for "knocked out" text, and do multiple shadows for "3D" text:
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
#shex-one {
color: white;
text-shadow: 1px 1px 0 black, 2px 2px 0 black;
}
By negatively offsetting the text, and then pushing the text's shadow back where the text should be, you can create text that seems to be unselectable. Also, I set the CSS here to overflow: scroll; to show that text shadows in Firefox 3.5 (as of beta 999) affect the width of their container:
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
#shex-two {
text-indent: -999em;
text-shadow: 999em 0 0 red;
overflow: scroll;
}
In Safari, text-shadows are the same opacity as the text they shadow. Text with CSS set to color: transparent; doesn't show up at all. Firefox doesn't do this, which actually lets you make text that turns invisible when you select it:
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
#shex-three {
color: rgba(0, 0, 0, 0.1);
text-shadow: 1px 1px 1px green;
}
And finally, some fun with text that is blurred/out of focus until you mouse over it. A little extra pizzaz added in Safari which supports animated CSS transitions:
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
#shex-four {
color: blue;
text-indent: -999em;
text-shadow: 999em 0 8px blue;
overflow: hidden;
-webkit-transition: text-shadow 0.25s linear;
}
#shex-four:hover {
text-shadow: 999em 0 0 blue;
}
Update: Even Cooler Demos!
If you are interested in more exciting uses of the CSS text-shadow property, then be sure to check these out:
- published:
- 2009.06.08
- topics:
- javascript
When I spoke at MinneWebCon 2009 about Standardizing Web User Interfaces I covered one of my major pet peeves on the web: when content that can and should have a direct link, does not.
(The most common example would be the all-Flash portfolios and galleries of designers. You get three pages into their sites looking at a particular piece of their work, and then you look up in your browser location bar and you are still at http://www.stupid-designer.com/ ... I can't share their design work with somebody even if I wanted to, because there is no link! Terrible SEO and self-promotion.</rant>)
In terms of web user interface widgets, the very common tab view is often done incorrectly. For instance, both YUI's tab view and jQuery UI's tab view fail to change the browser's location when you switch tabs.
You can already directly link to a tab if you know the URL or right-click the tab to find the URL. However, if I use my browser's default bookmarking behavior, or if I use the location bar to copy and paste a link to somebody, or any number of other scenarios — because neither the YUI nor jQuery's tab views update the browsers location when you switch tabs, you are likely to send somebody a link to the first tab you landed on rather than the tab you are viewing.
The strangest part of all this is that enabling the direct linking on the back end is actually the hard part. Getting the location to update as you switch tabs is laughably easy. Here is the code for the default jQuery tab view behavior:
$('#tabs').tabs();
To fix the jQuery tab view so that it updates the browsers location as you switch tabs, the code looks like this:
$('#tabs').tabs();
$('#tabs ul li a').click(function () {location.hash = $(this).attr('href');});
Couldn't be simpler. I've set it up so you can see it in action. In this fixed jQuery tabs example as you click the tabs you will see your browser's location update.
I have submitted a ticket.