- Topics:
- apps
- css
- games
- javascript
- mobile
- node
- php
- speaking
- tehcl
- textmate
- tools
- video
- webgl
Topic: tools
- published:
- 2012.01.17
- topics:
- css
- javascript
- tools


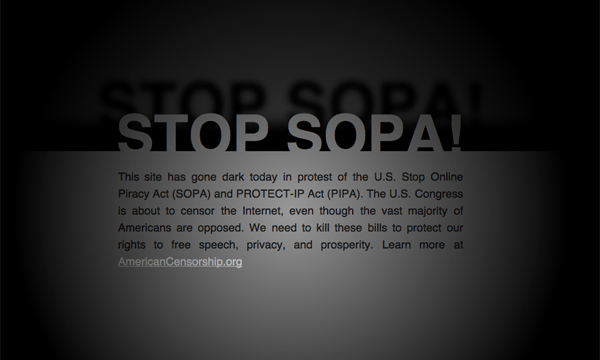
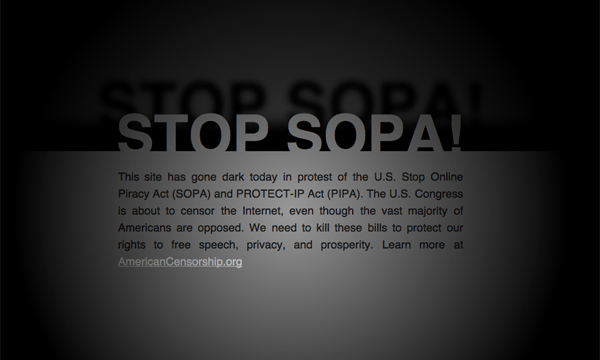
CISPA Blackout? https://github.com/zachstronaut/cispa-blackout
SOPA and PIPA are terrible bills in the US Congress, and on January 18 the web is going went dark to protest.
Copyright theft is already illegal. Why is Congress wasting our time with this? If passed into law, these bills will lead to censorship without due process of law. They protect the rights of multi-billion-dollar corporations, but they don't protect the rights of the average web publisher. Join the fight!
Why Did I Make This Template?
When I heard about how the web was going dark (including sites like Reddit and Wikipedia!), I felt inspired to make an interactive blackout template that played off the theme of "going dark." It was a way for me to channel my frustration with these bills creatively. Some artists paint. I guess I write code. (I actually repurposed one of my old demos for this.)
I made the code public domain and put it up on Github so people could fork it and improve it. You are welcome to use it, and I require no attribution. [Technical note: Check out this post about 503 HTTP headers.]
And Then What Happened? (Going Viral)
I submitted my template to BoingBoing in the middle of the night on Sat, Jan 14 right after putting it together, and Corey Doctorow wrote me back with some good ideas for adding more information to the design so that people would be better informed about the issue. He posted my template on Sunday. It then got picked up by YCombinator News, showing up in their Twitter feed and front page. It started to pick up some buzz on Twitter. On Tuesday, I talked on the phone with a really kind writer for Fast Company. Mashable wrote about it, too.
I thought the response to my template was totally crazy and unbelievable at this point. I had over 50,000 people come to view it from Sunday to Tuesday. And there is nothing quite like that many people coming to see your downloadable template to make you second guess your code! Sorry if you had any problems! I thought there would be quite a few sites using my template during the black out on Wednesday, but I really had no idea just how much my template would resonate with people...
What Has Been the Impact? (Holy Crap!)
At midnight Tuesday night/Wednesday morning I suddenly realized...
- published:
- 2011.07.06
- topics:
- apps
- mobile
- tools
My project Firebomb is a Firefox plugin, a browser bookmarklet, and an iOS App. Firebomb lets you pretend to blow stuff up with 8-bit explosions. I'm sure you are probably familiar with Firebug, the ubiquitous debugging plugin for Firefox.
"If you can't fix a bug with Firebug, blow it up with Firebomb!"
Firebomb started out as a tongue-in-cheek parody of Firebug that I originally did for the 10K Apart Contest in 2010. Quality stress relief! Firebomb has since evolved from the original gag and developed a life of its own.
Get Firebomb for Firefox and Other Browsers
My Firebomb plugin for Firefox 4 and 5 was developed with the new Mozilla Add-on SDK that hit its 1.0 release in June 2011. Originally called JetPack, the Add-on SDK allowed me to build out a true plugin for Firefox using a smart JavaScript API. This was a really quick and fairly painless process. I definitely recommend the SDK for web developers looking to do a Firefox plugin. I also made Firebomb Lite as a browser bookmarklet so you could have the joy of firebombing Internet Explorer... I know you want to!
Firebomb for Firefox and the Firebomb Lite bookmarklet are both free and available for download today! Use them whenever you need more firepower than Firebug alone!
Buy Firebomb AR for iOS - Blow Stuff Up in Augmented Reality
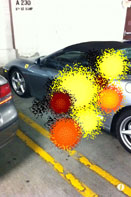
I made Firebomb AR for iOS because I also wanted to bring the fun of 8-bit explosions (including gratuitous chippy kaboom sound effects) to the world outside of web browsers. Just like The Kids in the Hall used to pretend to crush heads between their fingers, you can launch the Firebomb AR App, aim your camera at a target, and pretend to blow it up by tapping the screen.
Firebomb AR is great for taking care of crashing computers, alarm clocks, piles of work papers, your boss… It's old school stress relief. Available in the App Store today for 99 cents! (Not for use on lolcats. Aim away from face. Batteries included.)

Buy Firebomb AR for yourself, or as a fun gift for the special geeks and kids in your life. (Big, grown-up kids, too!) Your purchase will support an independent App farmer who uses 100% organic 1s and 0s, and it will greatly encourage his odd sense of humor.
- published:
- 2011.07.06
- topics:
- apps
- tools

The most popular and powerful web demolition tool, Firebomb puts an arsenal of fun, stress relieving 8-bit explosives at your fingertips. Available as a plugin for Firefox and as a bookmarklet for other browsers, for when you need more firepower than Firebug alone. And, Firebomb AR is an augmented reality app for your iOS device. Get Firebomb today!

- published:
- 2011.04.29
- topics:
- apps
- tools
My Watermelon Sauce partner Paul and I were talking about journaling while working on projects. We prototyped and then built a Mac app that we think makes it easier to write little notes to yourself about what you are doing during coding sessions.
It can be really nice to keep a programming log. Especially at the task level. I like to have notes about how long things take and what bugs/challenges I encounter along the way. In fact, that's part of the reason why I created ShortJournal (although I've come to use SJ much more as a bucket for code snippets, ideas, and bookmarks).
I think the biggest hurdle I trip on when I get lazy about detailed journaling while coding is the distraction factor. I don't want to have to switch windows to do it, or even worse, take my hands off the keyboard and mouse to pick up pen and paper. I was chatting with Paul about this problem and about how it might be kind of nice to have something pop up every 30 minutes and ask me what I'm doing, and then just log it with a timestamp to a file. Super simple. He was instantly interested.
First, the Prototype
Within about 15 minutes I'd figured out how to make a prototype in Apple's Automator tool. It was simple enough to pop up a single line text input prompt with the question "Whatchya dooooin?" and then log the answer to a time stamped file. I saved the workflow as an App, and hooked it up to a crontab, and started using it. I really liked it, and Paul liked the prototype, too.
You can download the Mac App and the Automator Workflow here:
The Automator workflow writes the log to ~/doin.log in your home folder. Here's instructions to get it running every 30 minutes via a crontab:
# Run the following command in Terminal
crontab -e
# Add the following line to the file you will be editing
*/30 * * * * open ~/Documents/WhatYaDoin.app
# Note:
# ~/Documents/WhatYaDoin.app is the path to your Automator app
# */30 means every 30 minutes... you could tweak that
# Save and quit the editor, and that's it!
Then, the Open Source Native App Version on GitHub
Like I said, Paul liked the idea. He suggested it become an open source Watermelon Sauce project, and that sounded like a great idea. Within just three hours of work he'd built the Native Mac App in Xcode and put WhatYaDoin on GitHub. Check it out! It currently lives in the toolbar and handles popping up every 30 minutes itself.
We've both been using it today, and it is very interesting! Next big question is going to be what to do with all the little journal snippets! I think it could be very useful for blogging or doing estimates.
- published:
- 2009.05.13
- topics:
- php
- speaking
- tools
Last week Thursday, May 7 I had the pleasure of presenting a piece of software I've been working on called ShortJournal at MinneDemo. MinneDemo is the "Twin Cities' premier technology demo and networking event," and I "came for the demo" but "stayed for the beer." It's true, I did. I'm quoting the site, not being sarcastic. I met a lot of interesting people and had a great time. In the beginning of this video you'll find me briefly blathering on about what ShortJournal is (right after Extendr):
Right, so anyway… ShortJournal is a tool I made for myself to solve a specific problem I was having: I had umpteen million notes and ideas that I was either putting into text files or emailing to myself or writing on scraps of paper. Searching for a specific note or idea was totally brutal, and that's if I even had the right file with me on the particular computer that I was on. It sucked.
So I made ShortJournal for storing and organizing my notes — any little bits of text. It's a development journal and an everything bucket, and I use it to store code snippets, how-to's, bookmarks, project ideas, notes to self, to-do lists, and anything else I want to remember. Any bit of text can be tagged and stored away in ShortJournal, and then retrieved from anywhere on any computer or phone with web access.
Other products that solve this problem such as EverNote or BackPack certainly have a lot going for them, and I know ShortJournal won't be for everyone. Really, personally, it just came down to me not being comfortable with the idea of a third party having access to all of my notes and ideas, and then also being dependent on that service and their uptime to access my data.
That's the key way that ShortJournal is different. It is a simple service that you can run on any machine with Apache-MySQL-PHP. From that machine you can access your notes anywhere via the web, and then ShortJournal itself also has a [currently very rough] REST API so that you can write any kind of client (in any language) for ShortJournal that you'd want. I made a nice simple little command line client for those shell users like me out there. I've got it plugged into my TextMate. Somebody could certainly make a desktop app, a native iphone app, or a better web client with the API... at least that's the concept.
I'm already using ShortJournal heavily on a daily basis with great success. It solved the problem that I had. I've got a couple other people testing it out for their own needs. Right now I'm looking for more alpha testers. If you want to try out ShortJournal, you just need to get ahold of me via email or my contact form, or Twitter is fine, too.
Eventually I think this project is bound to end up as open source so that people can extend it as they need. I wouldn't hold your breath for a glossy boxed product. ShortJournal really is targeted for developers, not casual computer users. It is the first in a line up of several other tools and libraries I've been using over the years to optimize my development environment, all of which I intend to share the source of "some day soon." More information can be found on shortsix.com.
Oh, and speaking of the target audience here being developers, you may enjoy this wildly inaccurate review of ShortJournal from one of the MinneDemo attendees.