- Topics:
- apps
- css
- games
- javascript
- mobile
- node
- php
- speaking
- tehcl
- textmate
- tools
- video
- webgl
Topic: css
- published:
- 2012.07.04
- topics:
- css
- javascript
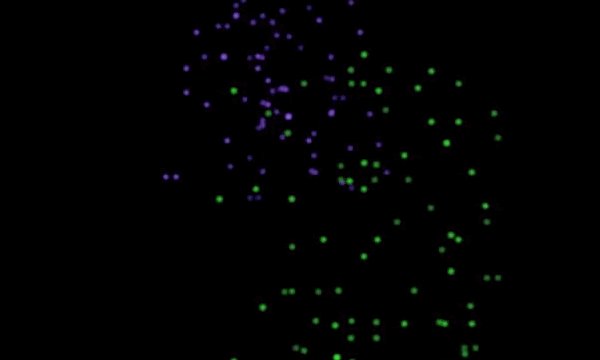
Happy 4th of July everybody! It's over 100°F here in Minneapolis today. I made some virtual fireworks sitting in front of my AC trying to stay cool.

I've used 3D CSS3 transforms and text-shadow for depth of field blurring, plus some HTML5 audio... cause you gotta have explosion sounds for fireworks. It technically rendered in Firefox, but terribly slow. So, for best results check it out in Chrome or Safari.
- published:
- 2012.01.17
- topics:
- css
- javascript
- tools


CISPA Blackout? https://github.com/zachstronaut/cispa-blackout
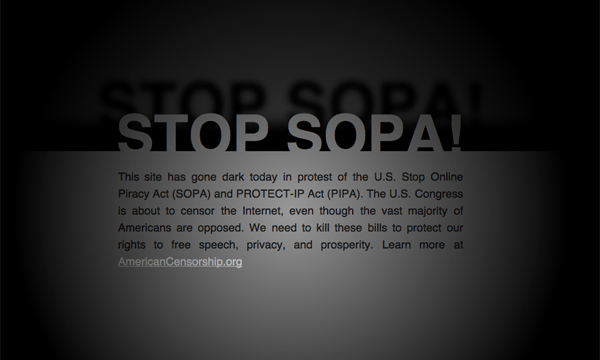
SOPA and PIPA are terrible bills in the US Congress, and on January 18 the web is going went dark to protest.
Copyright theft is already illegal. Why is Congress wasting our time with this? If passed into law, these bills will lead to censorship without due process of law. They protect the rights of multi-billion-dollar corporations, but they don't protect the rights of the average web publisher. Join the fight!
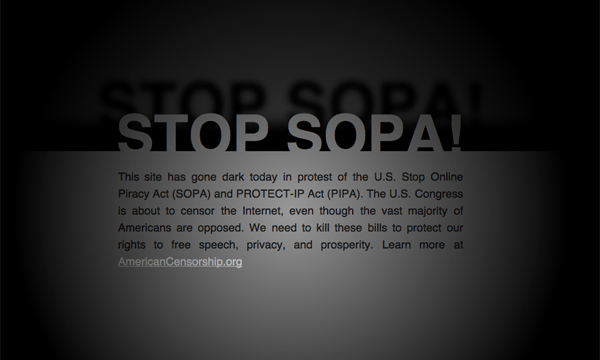
Why Did I Make This Template?
When I heard about how the web was going dark (including sites like Reddit and Wikipedia!), I felt inspired to make an interactive blackout template that played off the theme of "going dark." It was a way for me to channel my frustration with these bills creatively. Some artists paint. I guess I write code. (I actually repurposed one of my old demos for this.)
I made the code public domain and put it up on Github so people could fork it and improve it. You are welcome to use it, and I require no attribution. [Technical note: Check out this post about 503 HTTP headers.]
And Then What Happened? (Going Viral)
I submitted my template to BoingBoing in the middle of the night on Sat, Jan 14 right after putting it together, and Corey Doctorow wrote me back with some good ideas for adding more information to the design so that people would be better informed about the issue. He posted my template on Sunday. It then got picked up by YCombinator News, showing up in their Twitter feed and front page. It started to pick up some buzz on Twitter. On Tuesday, I talked on the phone with a really kind writer for Fast Company. Mashable wrote about it, too.
I thought the response to my template was totally crazy and unbelievable at this point. I had over 50,000 people come to view it from Sunday to Tuesday. And there is nothing quite like that many people coming to see your downloadable template to make you second guess your code! Sorry if you had any problems! I thought there would be quite a few sites using my template during the black out on Wednesday, but I really had no idea just how much my template would resonate with people...
What Has Been the Impact? (Holy Crap!)
At midnight Tuesday night/Wednesday morning I suddenly realized...
- published:
- 2011.10.27
- topics:
- css
- javascript
Boo! Halloween is my favorite holiday, and it is only just around the corner. Here's a spooky web demo I made earlier this month, and I wanted to share it with you. Write your own scary message in #b1000d!

The demo uses HTML5 Canvas to draw the falling streaks of #b1000d. In Safari/Chrome, I'm also able to fill the inside of the letters themselves with a shower of #b1000d. To accomplish this I use an off-screen canvas and the special CSS3 rule background: -webkit-canvas(mycanvas); to set the background behind the text to the canvas animation I'm doing in JavaScript. Then, I use another CSS3 rule -webkit-background-clip: text; to clip the canvas to only show the parts of the canvas that are underneath the text. Finally I make the text see-through with color: transparent; so we can see that clipped background. Go ahead and view source of the demo if you want to see more.
Before you go, I have another announcement, too. I'm working hard trying to complete my new game by Halloween. (I'm both making a game and keeping up with my client work, so wish me luck! heh) It will be a new chapter in the world of Equip > Pants. I hope that you'll like it.
- published:
- 2011.06.28
- topics:
- css

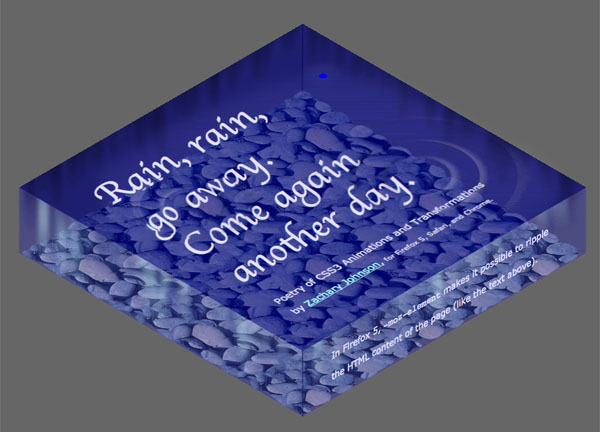
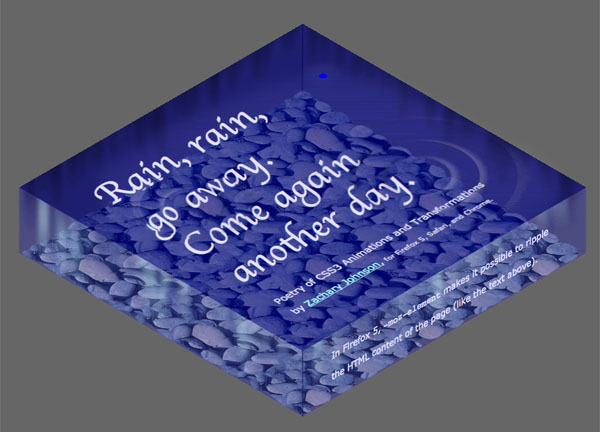
This CSS3 moving poem shows how you can use just a little CSS3 magic to create some refracting water ripples that run right through a page's HTML content. Raindrops and ripples are created with border-radius, box-shadow, and CSS3 scale transforms -- and they are animated with CSS3 animations! Firefox 5 lets us refract not just an image but actual page DOM content via smart use of -moz-element. This YouTube video explains it a bit more.
Please click the Like button on the Mozilla Demo Studio! Thanks!
- published:
- 2010.07.28
- topics:
- css
- javascript
- mobile
- video
Galaxy Box is a CSS3 demo where you can interact with a procedurally generated 3D galaxy. In order to create the effect, I used 3D CSS properties available in Safari 5 and on the iPhone and iPad. Check out this video of the demo in action and then interact with the 3D CSS3 Galaxy demo yourself.
Each star is a div with border-radius applied to make it round and a white or light blue box-shadow to add glow.Since the stars are actually flat 2D objects, normally when you rotate them this would become very apparent and destroy the illusion. The trick is that when the galaxy is being rotated each individual star is being rotated in the exact opposite direction so that it is always facing the viewer.
Take a look at my rotate function:
function rotate()
{
volumeEl.style.WebkitTransform = 'rotateX(' + rotX + 'deg)'
+ ' rotateY(' + -rotY + 'deg)'
+ ' scale3d(' + scale + ', ' + scale + ', ' + scale + ')';
i = starSpans.length;
while (i--)
{
starSpans[i].style.WebkitTransform = 'rotateY(' + rotY + 'deg)'
+ ' rotateX(' + -rotX + 'deg)';
}
}
The stars are placed procedurally by JavaScript, and I also used JavaScript to add interaction to the demo. You can rotate or spin the galaxy with some momentum on the desktop. On iOS you can also rotate and spin the galaxy with your fingers, or pinch to zoom. Try the demo now in Safari!