- Topics:
- apps
- css
- games
- javascript
- mobile
- node
- php
- speaking
- tehcl
- textmate
- tools
- video
- webgl
- published:
- 2013.11.27
- topics:
- apps
- games
- javascript
- mobile
I'm very pleased to announce my first commercial video game release! The Legend of Equip > Pants is a pantsventure RPG taking place in an alternate universe where an old man in a cave would hand Link some wooden underwear instead of a sword (if there were old men living in caves). The game unveils itself as a series of brief episodes, because who has the energy to stay invested in 40 hour long RPG plots anymore? I sure don't.
Currently available for free for iPhone, iPad, and iPod touch. Coming soon to Windows/Linux/Mac on the Chrome Web Store. GoGetYourPants.com
Please try it out! Episodes 1 and 2 are now playing.

- published:
- 2013.07.24
- topics:
- apps
- games
- javascript
- mobile
Mathematical Opportunity!

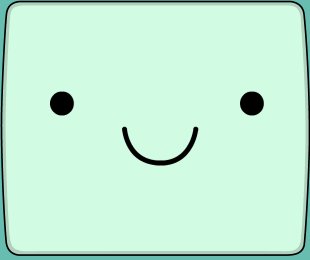
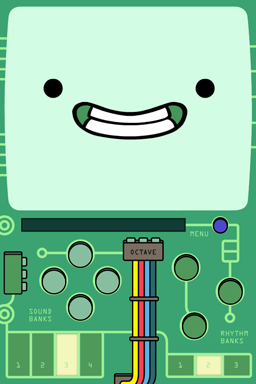
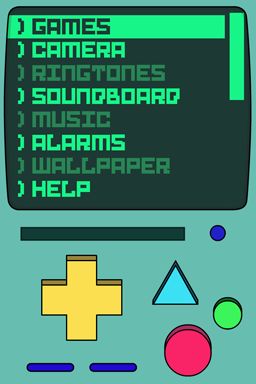
I had the joy and privilege of working on the Beemo - Adventure Time iOS app. I'm a huge fan of the cartoon, so this was a special project for me.
The app was produced by Cartoon Network and designed by Ham in the Fridge. My company Zachstronaut LLC was hired by Ham in the Fridge to program the app for iPhone, iPad, and iPod touch.
- published:
- 2013.06.14
- topics:
- games
As I've already written about, I had the pleasure of trying out the Oculus Rift for the first time last night at IGDA-TC. I spent about 3-5 minutes in the so-called Tuscany Demo of 90 year old grandmother tries the Rift fame. I found the experience very inspirational. I thought I'd share some of the ideas and aspirations for VR that sprung to mind through my experience. If you'd like, you can also check out my post about my first impressions of the Rift itself.
The obvious application of the Oculus Rift is 3d first person style environments. There will be an endless supply of first person shooter "hardcore" video games for the Rift, and that really is its self proclaimed target market and audience. It is so obvious that it is not even particularly interesting to me, perhaps compounded by the fact that my once love of FPS and "hardcore" games steadily fades away. I think there will be some good first person, immersive exploration and puzzle games that I would enjoy on the Rift. I also think some of the racing/simulation games could be really fun.
But none of those games are why I am excited about the Oculus Rift. To me, the experience of immersion when you've put on the Rift is itself the most compelling part of the product. It is an experience you fundamentally cannot get anywhere else, and it will be truly new to almost all of us. I now believe that even a fixed 2d television-like display experience that completely fills your field of view like the Oculus would be a novel and interesting product itself. However, when you add in the 3d view and nearly perfect head tracking of the Rift, the immersion becomes complete and you've got something special. It is the difference between an omnitheater movie about the Amazon, and actually standing in the Amazon yourself. Well... if the Amazon were pixelated, and without smells or anything you could touch, but still. Let's remember this is a very early product, and technology moves fast...
- published:
- 2013.06.14
- topics:
- games
I had the pleasure of trying out the Oculus Rift for the first time last night at IGDA-TC. I spent about 3-5 minutes in the so-called Tuscany Demo of 90 year old grandmother tries the Rift fame. The experience was significant enough that I felt like I should record some thoughts on it for myself, and I figured I might as well share them. I also found the experience very inspirational. I've written up some of the ideas and directions that sprung to mind in a separate post, Oculus Rift: First Inspirations.
I was actually sitting in a chair at a bar when I put the Rift on. My big glasses got in the way a little bit, and made what I'm otherwise convinced would be a remarkably light and comfortable headset put some pressure on my face. This is easily fixed with contacts, smaller glasses, or cheap plastic lens inserts that pre-bend the light for my correction. Anyway, a new world instantly came into focus. The 3d effect was instantaneous and completely transparent to the experience, and the immersion was total. Your entire field of view is filled with the environment. It's not like watching a 3d movie at all. It's like being inside a 3d game, but with better 3d. The head tracking was for my purposes flawless. I immediately and quite naturally found myself turning my head to look around this new world I was in. I looked straight down... no feet! I guess for some people it is quite unsettling to be missing their body. For me, it just made me aware again that I was sitting in a chair looking at a simulation. It broke the illusion for a split second.
The display isn't very high resolution, but this is a dev version and the consumer version will be better. You can see the pixels, well really the lines between the pixels, which is sometimes called the screen door effect. My awareness of the pixels and this grid would come and go as I looked around and moved around the environment. It was pretty easy to forget it was there, but I definitely look forward to much higher resolutions in the future.
It was very hard not to lose yourself in the experience. I kept forgetting myself and where I was. I wouldn't quite say that this other place I found myself in felt real, but I also wouldn't say that it felt not real. And I felt like I wasn't exactly sitting in a chair in a bar anymore...
- published:
- 2013.04.15
- topics:
- javascript
- speaking

Infinite Scroll aka Endless Scroll sucks. It's that feature where you can scroll down forever on Twitter or Facebook and more content keeps loading. It's a brilliant UI idea in theory, but it creates all sorts of obnoxious problems for the user in practice... like breaking the Back button, and creating mortal dread around clicking things for fear of losing your spot...
I presented a session at MinneWebCon 2013 titled "Fixing the UX of Infinite Scroll" (view the slides). In the presentation, I think through the User Experience issues we need to address, and I dive into the HTML5, CSS, and JavaScript features we can use to code up a better Infinite Scroll... one where you don't lose your place when there is an error or when you click a link or your Back button... one where you can skip back in time fast without having to scroll forever... an infinite scroll solution that embraces the web and how browsers work!
I integrated my Infinite Scroll fix ideas into a basic install of WordPress. View the Proof of Concept Demo. It's a little rough around the edges, but a solid demo nonetheless. The fix largely comes down to using scroll events and the HTML5 History API.
Here's my main.js file with patch code for jQuery/WordPress Infinite Scroll.