HTML Isometric "3D" Cube Using CSS Transforms
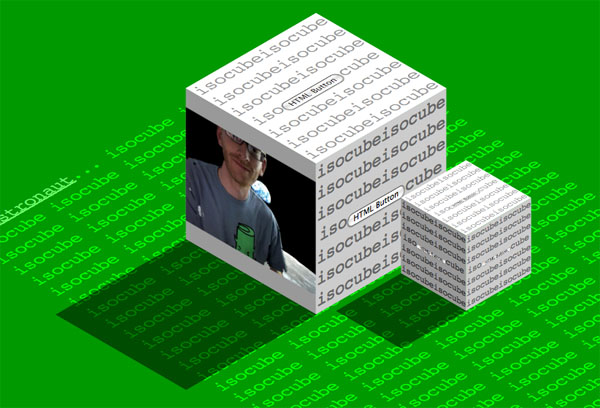
The isometric "3D" cube shown in the demo is created using HTML and CSS transforms available in Firefox 3.5, Safari, and Chrome. Users of these browsers should also see some video on one of the faces of the cube thanks to the new HTML5 <video> tag.
A detailed blog post about the isocube was published on hacks.mozilla.org as part of their Upgrade the Web in 35 Days series.