TextMate Theme for Web Developers
I've made a TextMate Theme optimized for web developers to solve a specific problem: web documents often are a mix of several types of code including HTML, CSS, JavaScript, and PHP or another back-end language. I created a new TextMate theme to address this problem. It also makes creating custom color schemes more intuitive for web developers.
In my theme, each type of code in a document gets its own set of color rules and subtle background shading. This allows you to visually differentiate between code, markup, and styles more quickly and easily. The PHP and JS -- or "source" scope -- sections do inherit a bunch of generic source coloring, so if you use Ruby or some other back-end language you should have decent support.
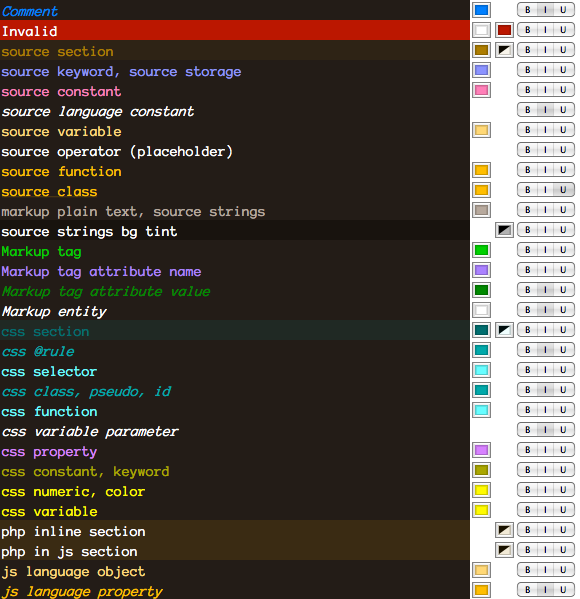
Here is a screenshot of the more intuitive scope rules for this theme: (you can scroll)

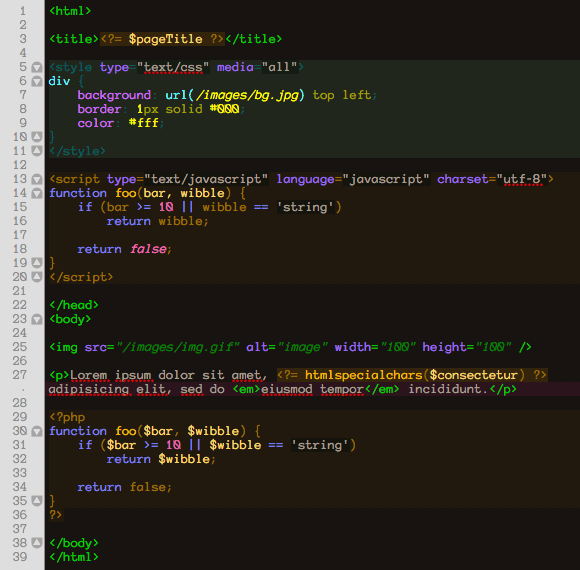
Here is a screenshot of my theme in action: (you can scroll)

If you like the idea but not my color choices, I think you will see it is quite easy to change them. The default TextMate theme rules are setup somewhat differently, so I suggest you consider customizing my rules to your colors of choice instead.
The point I'm trying to make is that this theme isn't so much about the specific colors I've chosen. It is about providing a better base for web developers who want to customize their syntax highlighting.
If you turn this into something better, please share!
To install: unzip it (if it isn't already unzipped) and open, or place the file in:
/Users/YourUser/Library/Application Support/TextMate/Themes/
Update: Floriaen has ported this theme to Xcode.