More Equip > Pants Coming Soon!
- published:
- 2012.10.31
- topics:
- games
- javascript
Play Legend of Equip > Pants Now!
Episodes 1 and 2 are now available for free!
Episodes 1 and 2 are now available for free!
I made a game in 48 hours for the 24th Ludum Dare challenge. The theme was "Evolution." I made a game where you play as Darwin's Ghost and you have to rearrange the fossil record.
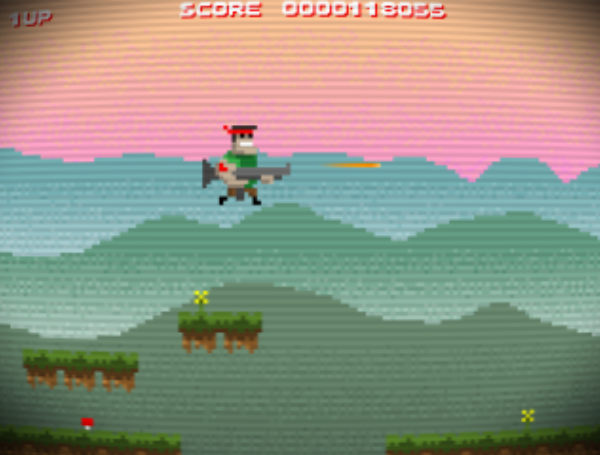
I created a realtime fake CRT effect with screen bulge, vignette, and scanlines using a quick little hack. WebGL scrapes a 2D game's HTML5 canvas and applies effects. Never have your JavaScript games been more "indie" ... lulz. It looks like this — and I made the bulging subtle so that it wouldn't make players seasick.

Play around with the game to get the best feel for it. Usually works, although I should warn you that Safari 6 managed to freeze my entire system for a minute at least a couple times... but not every time. You might be happier in Chrome. There's a bit of a flicker caused by a bug (although it kind of adds to the CRT effect!) I also applied the effect to this RPG game that doesn't have the same flicker issues. And here's a screen capture of the effect on YouTube.
When I discovered Evan Wallace's glfx.js lib, this is actually the first thing I thought of. It is a library meant to apply realtime WebGL effects to an image, but the <canvas> tag can actually be addressed as an image source... so, viola!
Here's the code I used to quickly hack together a working demo of the idea...
Continue Reading Post and 1 Comment…
Happy 4th of July everybody! It's over 100°F here in Minneapolis today. I made some virtual fireworks sitting in front of my AC trying to stay cool.

I've used 3D CSS3 transforms and text-shadow for depth of field blurring, plus some HTML5 audio... cause you gotta have explosion sounds for fireworks. It technically rendered in Firefox, but terribly slow. So, for best results check it out in Chrome or Safari.
Protoboros is a local 2-player video game I made in 48 hours for the Global Game Jam 2012 theme of "Ouroboros." You and your friend play as snakes that try to bite each other's tails.
The game uses a custom made JavaScript engine with procedurally drawn HTML5 Canvas graphics. I'm particularly fond of how the game's background / ambient environment responds to the emotion and intensity of the gameplay. Whenever there is a rising level of danger that a player is about to receive damage the game's environment grows more red and the motion speeds up.
I also put a gameplay video on YouTube.